Here are some good web accessibility tips in an article from the American Foundation for the Blind, How to Make Your Blog Accessible to Blind Readers. Although the article aims at blog sites, the rules can be applied to any site.
The main points of the article are:
- Choose an Accessible Service
- Describe Your Images
- Avoid the Dreaded “Click Here” or “More…”!
- Put Your Blogroll on the Right-Hand Side
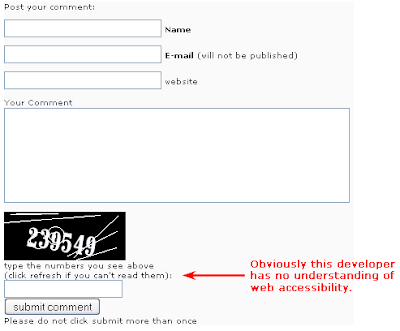
- Check the Comment Form—Is It Labeled Properly?
- Use Flexible Font Sizes
- Don’t Force Links to Open in New Windows
PS:
The next podcast coming soon. Web Axe two-year special!